Виджет Слайдер
Показывает слайдер на базе Carousel Bootstrap 4 .
Условия распространения: FREE, Входит в базовую комплектацию: ДА
Показывает сменяющие друг друга слайды. Слайды могут быть как просто изображениями так и изображениями с HTML текстом. Виджет имеет элементы управления слайдами и навигатор слайдов. Внешний вид и расположение отдельных блоков виджета слайдера определяется стилями шаблона.

Настройка слайдера:

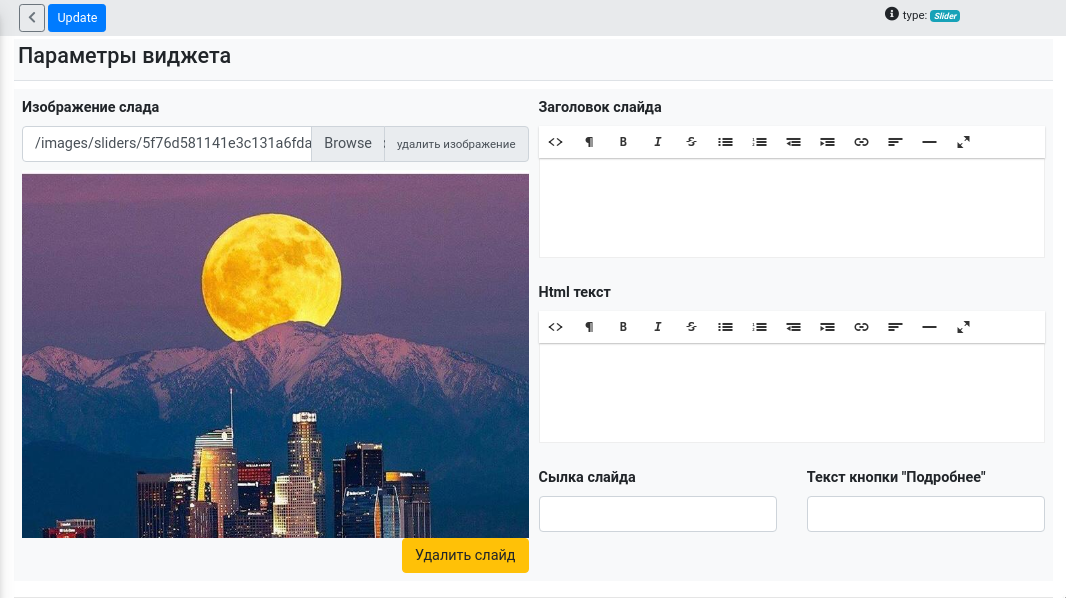
Параметры виджета:
| Название | Описание | Применение |
|---|---|---|
| Заголовок слайда | HTML текст, выводимый в указанном в шаблоне месте. Заголовком является условно. | HTML |
| Файл изображения слайда | Поле для выбора и загрузки файла изображения. Изображение при загрузке не обрабатывается, по этому нужно загружать обработанные файлы. Файлы сохраняются в папке web/images/sliders/ID виджета/. Во избежание ошибок файлам присваивается новое имя. | file |
| Описание | HTML блок текста для слайда, выводимый в указанном в шаблоне месте. | HTML |
| Ссылка слайда | Относительная или абсолютная ссылка со слайда. Выводится в виде кнопки на слайде. Может содержать параметры для фильтрации поиска. | URL |
| Текст кнопки слайда | Текст, выводимый на кнопке ссылки. | Text |
Общие настройки виджета:
| Название | Описание | Применение |
|---|---|---|
| Name | Заголовок виджета | Строка |
| Опубликован | Показывать или нет виджет | Чекбокс |
| Показывать название | Показывать или нет название виджета | Чекбокс |
| Показывать по умолчанию | Показывать или нет на страницах с неуказанными виджетами | Чекбокс |
| Позиция | Именованная позиция шаблона, в котором нужно вывести виджет | Строка |
| Ордер | Расположение виджета в позиции среди других виджетов в этой же позиции | Число |
| Вид | Именованный файл вида (view) используемый для вывода содержимого виджета | Строка |
| Bootstrap | Структурный класс Bootstrap 4 для определения размеров, расположения, выравнивания виджета. Подробнее.. | col, col-6, col-sm3 col-md-5 и т.д. |
| CSS класс | Название CSS класса оформления внешнего вида | Строка |
| CSS ID | Название CSS ID идентификатора | Строка |
Слайдер - виджет для показа слайдов на сайте


